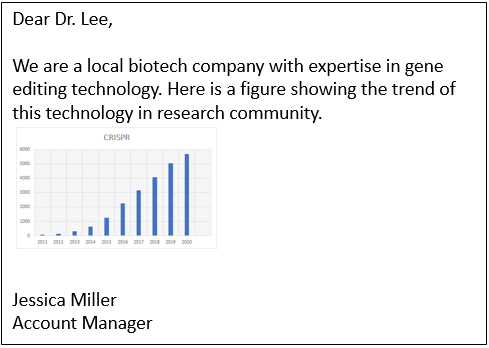
You spend a lot of time creating an image for your email campaign. After sending the emails, you thought your subscribers will see this:

But many email clients disable image display by default. So this is what your subscribers actually see:

Many subscribers do not know there is an image at all! As you can’t force your subscribers to display images, you at least can show something to remind them that an image is there, like the following:

When a recipient opens this email, he knows that there is an image and he can also read the caption of the image. He is more likely to click the “Display image” button in his email client and reveals the images. So how to do it? It’s very simple. Whenever you have an image in your email, add the alt and border:
Before:
<img src="" />After:
<img alt="Figure 1, trend of gene editing technology" style="border-width: 1px; border-style: solid; width: 613px; height: 341px;" src="" />