We all know how valuable it is to have a product citation page in our website. However, creating a beautiful citation page requires hiring web developers, importing data to database, and keeping the citation page updated periodically. It is a lot of work!
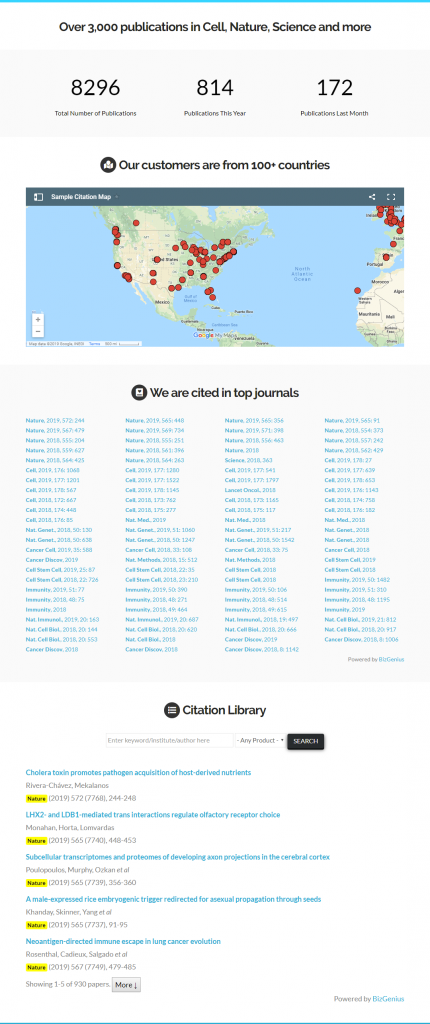
Now look at this page:
Can you believe it is generated simply by copy-n-paste a few lines of code? It shows with big numbers of the key citation numbers (total, this year, and last month), the interactive citation map, the top journals, and a searchable citation library. What’s more, the data is dynamic and automatically updated! That means except for the initial copy-n-paste, you don’t need to do anything else! We do all the hard work for you in the backend.
Wait! What if I want to change the look and feel of the citation page? The citation page will automatically inherit the default look and feel (style) of your website. So likely you need to do nothing. And if in rare cases you do want to customize (e.g. font size, color, etc), you can achieve it simply by customizing the CSS of the individual components.
And yes, it is mobile friendly as long as your main website is mobile friendly.
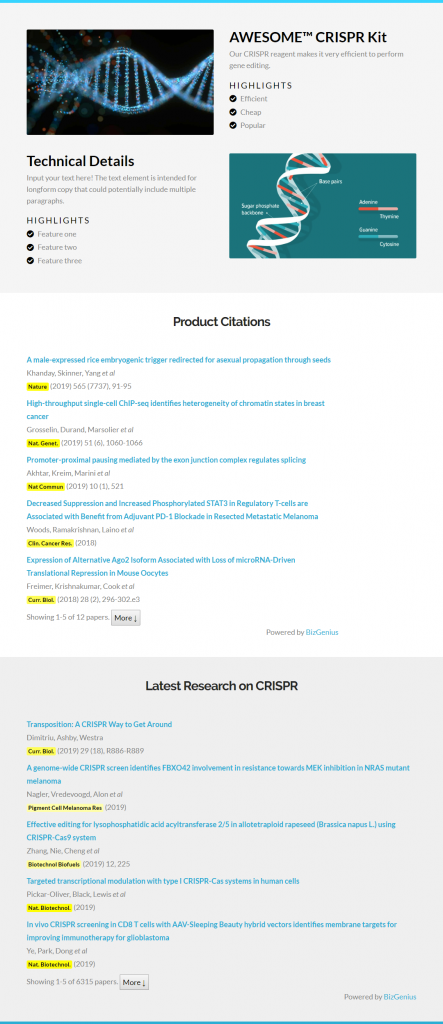
What if I want to show a list of citations for each of our thousands of products? Yes, with a single parameter data-product-name="my product", you can display a list of citations for that product, as shown in this page.
What’s more, if you want to enrich your page with useful contents, you can also show a list of latest and relevant publications. For example, if your product is a CRISPR kit, then you may show a few latest papers of CRISPR. This list is also automatically updated.
Interested? You can find more details and how the code looks like in this page Citation Smart Embed Code → As always, please don’t hesitate to contact us if you have any questions.